„Sorry Anna, aber ich finde es nicht so gut", hatte mein Kumpel mit verwirrtem Gesicht gesagt.
Nächte hatte ich vor meinem Schreibtisch gehockt. Gebastelt. Geflucht. Bis ich eines Abends auf „veröffentlichen“ gedrückt hatte.
Meine erste Webseite war nun schon seit Monaten online.
Menschen fanden sie. Aber keiner kaufte. Keiner blieb. Mein Stolz sank wie ein Flugzeug im Sturzflug.
Als ob das nicht genug gewesen wäre. Mein Kumpel hatte mir geraten, die Website neu zu machen.
Warum hat sich keiner meine Website genau angeschaut?
Weil sie unübersichtlich war.
Ganz einfach.
Was ist ein guter Aufbau einer Website?
Wenn, Logik und Struktur triumphieren. Und das Chaos geschlagen auf dem Boden des Boxringes liegt.
Eine Website lebt von einem logischen Aufbau. Einer Struktur, die der User versteht. Inhalte, die deine Zielgruppe interessieren und sie überzeugen, dass du das hast, was sie brauchen. Ein guter Website Aufbau (und gutes Webdesign) bedeutet: Der Nutzer findet, dass was er sucht schnell.
Ein chaotischer Aufbau einer Website schreckt User ab. Sie flüchten wie vor einer großen Spinne, die in ihrem Bett auftaucht. Dein Google Ranking leidet langfristig darunter. Und damit verschwindest du auf dem Friedhof der Website-Leichen.
Damit dir das nicht passiert, zeige ich dir wie du ein Website Konzept erstellst und deine Website strukturierst. Lass uns dein Flugzeug zurück in die obere Atmosphäre steuern und dich vor dem Aufprall bewahren.
Bereit für einen optimalen Website Aufbau?
Dann los.
Lass uns deine Website planen.
Aufbau einer Website: Grundlagen
Eine Website umfasst die Homepage (Startseite) und alle Unterseiten (Webseiten). Die Unterseiten einer Website gehen auf bestimmte Themen genauer ein, wollen verkaufen, stellen deine Produkte oder Preise übersichtlich dar.
Tipp
Website und Webseite werden als Synonyme verwendet, obwohl sie etwas anderes meinen.
Jede Webseite hat die gleiche Anatomie: Header, Content und Footer.

Der Header umfasst den Bereich, der ohne zu scrollen sichtbar ist. Alles above-the-fold. Dazu gehören das Logo, die Navigation (Hauptnavigation, Subnavigation, Metanavigation), eine Überschrift, eine kurze Beschreibung und oft ein Call-to-Action (CTA).
Im Content Bereich befindet sich der Inhalt, der einem roten Faden folgt. Du kannst den Content mit einer Sidebar ausstatten.
Der Footer schließt die Website ab. Hier ist Platz für Datenschutz, Impressum, Share Buttons oder andere Menüpunkte wie Karriere, Kontakt, Nachhaltigkeit etc. Aber auch freie Produkte oder eine Anmeldung zum Newsletter können Inhalt des Footers sein.

Eine Website ist intern verlinkt. Hab das im Blick, denn Google schaut auch darauf.
So funktioniert es.
Die Homepage ist wie ein Inhaltsverzeichnis, nur mit mehr Bildmaterial und größeren Abschnitten. Sie verlinkt auf die wichtigsten Unterseiten deiner Website wie Produktseiten, die Über-Uns Seite und deinen Blog.
Auch von Unterseiten können Links auf andere Unterseiten führen.
Deine Blogartikel sind miteinander verlinkt und können auf deine Unterseite verweisen. Auch die Seitenleiste kannst du zur internen Verlinkung nutzen.
Grundlagen verstanden?
Super.
Dann ab zum nächsten Punkt. Und direkt mitmachen.
Aufbau einer Website Struktur: Schritt für Schritt zum Konzept
Schritt #1: Ziele definieren
Jede Website verfolgt ein oder mehrere Ziele.
Welches Ziel hat deine Website? Verkaufen? Image pflegen? Content veröffentlichen? Je nachdem welches Ziel du verfolgst, kannst du unter verschiedenen Website Arten auswählen und kombinieren.
| Du möchtest dein Unternehmen präsentieren? | Du möchtest Inhalte veröffentlichen? | Du möchtest deine Projekte zeigen? | Du möchtest Produkte verkaufen? | Du möchtest eine bestimmte Aktion auslösen? | |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
|
| Website Art | Unternehmenswebsite | Magazin / Blog | Portfolio | Shop | Landing Page |
| Ziel | Unternehmen vorstellen | Inhalte präsentieren | Können und Werke präsentieren | Verkaufen | Konvertieren |
| Menü | Homepage, Produkte, Leistungen, Über, Kontakt | Homepage, Themen, Über | Homepage, Über, Kontakt | Homepage, Produkte | Kein Menü |
| Kombination | Blog, Magazin, Shop | Shop | |||
| Größe der Website | Komplex Website, Microsite oder One Pager | Komplex | Microsite oder One Pager | Komplex | One Pager |
| Für Wen | Selbstständige, Unternehmen jeder Größe | Online Zeitungen, Blogger | Fotografen, Maler, Designer etc. | Verkäufer | Für Marketingkampagnen |
Bei einem One Pager wird gescrollt, anstatt zwischen Unterseiten hin und her zu springen. Denn es ist nur eine Seite. Die Gleichen Inhalte wie auf einer kleinen Unternehmensseite können hier in Abschnitte auf einer Seite gezeigt werden. Diese Seite hat nicht das Ziel, organisch bei Suchmaschinen gefunden zu werden. Sie verfolgt auch keinen reinen Verkaufszweck, anders als Landing Pages, die auch One Pager sind.
Microsite ist eine reduzierte Website. Auf einer Microsite bleibt es bei einer Homepage und wenigen Unterseiten. Der Content kann genauso umfassend dargestellt werden, wie auf einer komplexeren Website. Diese Art Website eignet sich für kleine und mittelgroße Projekte und Unternehmen.
Schritt #2: Zielgruppen kennenlernen
Was isst deine Zielgruppe zum Frühstück? Wie kommen sie zur Arbeit? Trinken sie ihren Kaffee im Café oder zu Hause? In welchen Momenten benutzen sie ihr mobiles Endgerät? Wie sieht ein stinknormaler Tag deiner Zielgruppe aus?
Keine Antworten flitzen dir durch dein Gehirn?
Dann wird es Zeit, das herauszufinden. Je mehr du weißt, desto besser. Nichts darf zwischen euch stehen. Keine Geheimnisse.
Wie machst du deine Zielgruppe nackig?
Du kannst sie zum Kaffee einladen. Geh in Facebookgruppe und Foren. Verfolge, was deine Zielgruppe nachts wach hält. Nutze Keyword Recherche. Erfahre ihre Probleme, Ängste und Wünsche.
Zweitens.
Menschen kaufen nur, was sie brauchen. Bietest du etwas an, was keiner brauch, verdienst du kein Geld. Deine Website bleibt ein kurzer Sprung in den kalten Pool, der ganz schnell wieder verlassen wird. Sie gehen gefrostet zur Konkurrenz, bei der sie sich aufwärmen.
Ich gehe davon aus, dass du bereits weißt, welche Produkte bzw. welchen Service du anbietest. Du hast die Chance, zu überprüfen, ob deine Lösung gebraucht wird:
Dein Produkt löst tatsächlich ein Problem, dass deiner Zielgruppe Kopfschmerzen bereitet?
Wenn nicht, dann passe deine Business Idee an.
Schreibe auf, welchen Mehrwert deine Lösung bietet und welche Fragen deine Zielgruppe zu deinem Produkt haben könnte.
Schritt #3: Konkurrenz anschauen
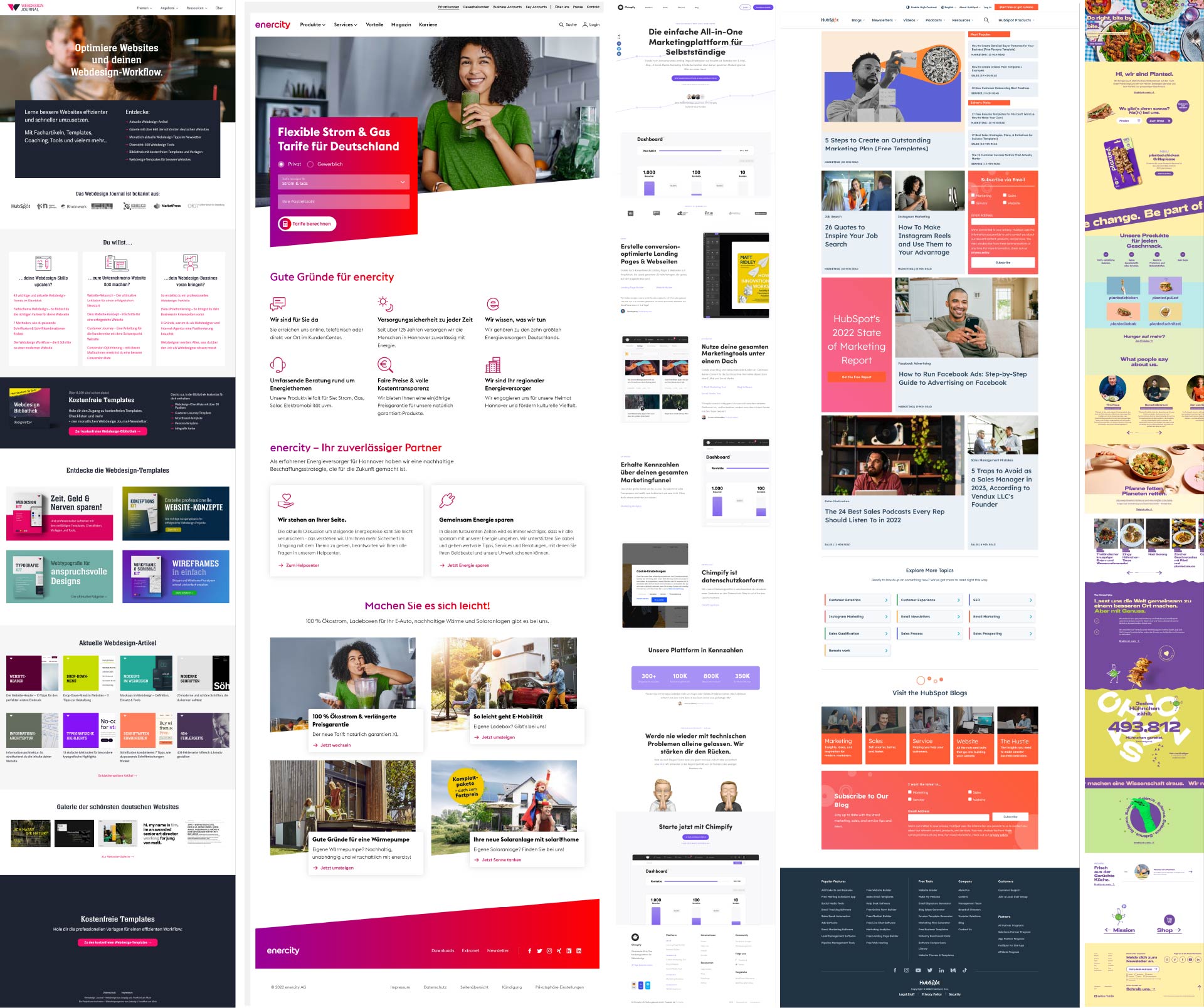
Surf im Netz. Schaue dir deine Konkurrenz an und lass dich inspirieren.
Achte auf die Navigationsstruktur, die Funktionalitäten (FAQs, Slider, Formulare) und Inhalte (Text, Bilder etc.). Notiere dir, was du gut und was du schlecht findest.
Du kannst dir etwas abgucken. Noch wichtiger. Du kannst besser sein, weil du deine Konkurrenz kennengelernt hast.
Schritt #4: Funktionalitäten bestimmen
Was soll deine Website können? Funktionalitäten erhöhen die Interaktion mit dem Besucher. Sie unterstützen den bequemen User und seine Bedürfnisse werden schneller erfüllt.
Kontaktformulare sind nett. Es gibt Eingabefelder und eine Nachricht kann fix abgeschickt werden. Online Terminvereinbarung macht es sehr einfach, einen Termin zu finden.
Andere Funktionalitäten sind Bildergalerien, FAQs und Mehrsprachigkeit. Falls du deine Seite für mehrere Sprachen anbieten möchtest, entscheidet das über deine URL Strukur. Wenn du Wordpress nutzt, kannst du Plugins verwenden.
Schritt #5: Navigation entwickeln
H&M bietet plötzlich Obst- und Gemüse, anstatt günstige Kleidungsstücke an.
Du gehst rein, bist verwirrt und zeigst der Verkäuferin nur noch deinen Rücken. Du gehst lieber zu Zara. Magst du zwar weniger, aber dort bekommst du was du erwartest.
Genauso geht es einem User auf einer Website, die keiner Logik folgt.
Er klickt auf den Menüpunkt „Blog“ und ein Lexikon öffnet sich. Der Menüpunkt „Ausbildung“ führt auf eine Übersichtsseite mit deinen Abos. Hinter dem Button „Erfahre mehr“ versteckt sich eine Bezahlseite.
Die Erwartungen deiner User passen nicht mit dem zusammen, was du ihnen zeigst. Wenn da geschrieben steht „Erfahre mehr“, dann informiere auch. Das heißt für dich: Serviere eine Seite mit detaillierten Beschreibungen zum Produkt.
Was zeichnet eine Navigation aus?
Eine Navigation sorgt dafür, dass der User sich schnell orientieren kann. Ohne Rätselraten, soll der Nutzer direkt verstehen, was sich hinter dem Menüpunkt versteckt. Sie ist wie einzelne Zimmer eines Hauses. Es gibt Wohnzimmer, Küche, Bad etc. Auf der Website gibt es Produkte, Leistungen, Referenzen und mehr.
Wie bekämpfst du Chaos auf deiner Website?
Mit der Card Sorting Methode.
- Du schlüpfst in die Rolle deiner Zielgruppe. Überlege dir „Versteht der User, was ich damit meine?“ oder „Welche Inhalte vermutet er hinter welchen Begriffen?“.
- Sammle deine Inhalte.
- Sortiere sie. Alle Inhalte, die zusammengehören, kommen in einen Topf.
- Finde Oberbegriffe für jeden Topf.
- Ordne sie wie eine Website Navigation an.
- Tausche. Sortiere.
- Überprüfe, ob alle Menüpunkt mit maximal 3 Klicks erreicht werden.
Ich schreibe die Begriffe gerne auf Papierschnipsel und lege sie vor mich. Ich ordne, sortiere, tausche aus. Bis ich eine logische und klare Struktur mit maximal 7 Oberbegriffen gefunden habe.
Manche Websites sind so groß wie ein Shopping-Center. Diese nutze auch die Metanavigation, welche oberhalb der Hauptnavigation steht. Hier ist Platz für Menüpunkte wie Kontakt, Newsletter, ein Suchfeld, Login etc.
Auf Blogs werden gerne Breadcrumbs (Navigationspfade) eingesetzt. Das erhöht die User Experience (Nutzererfahrung), da der Besucher sieht, wo er sich gerade befindet. Wenn ein Leser mehr Beiträge über ein bestimmtes Thema lesen möchte, kommt er über die Breadcrumbs zur Kategorieseite.
Tipp
#1 Share Buttons können oben, unten oder an der Seite stehen.
#2 Den Menüpunkt Home kannst du weglassen. Das Logo navigiert zurück zur Homepage. Alle haben sich bereits daran gewöhnt.
Deine Navigation ist fertig.
Ist der Aufbau der einzelnen Seiten auch wichtig für den User?
Klar.
Du willst ihn nicht mit hochhauslangen und unstrukturierten Texten erschlagen. Du möchtest deinen Besucher führen: Erst durch die Eingangstür, dann durch die Zimmer, wo er das Interior betrachtet, und dann auf die Dachterrasse, um alles im Blick zu haben.
Eine Unterseite deiner Website ist ein Zimmer mit bewusst gewählten Möbeln. Die Möbel sind die Sektionen (Teilabschnitte) deiner Unterseite.
Wie arrangierst du die Möbelstücke?
Ließ weiter.
Schritt #6: Inhalte planen
Deine Inhalte sollten relevant für deine Zielgruppe sein. Sie sollten deine Produkte beschreiben. Gleichzeitig etwas Neues bieten. Entscheide zwischen was ist wichtig und was ist wirklich wichtig.
Unterstreiche deine Inhalte mit hochqualitativen Bildern, Grafiken, Icons, Animationen und Videos.
Baue deine Abschnitte in einer logischen Reihenfolge auf. Nutze dafür das Storytelling und das AIDA Prinzip.
Beim Storytelling startest du mit einem Problem, danach folgt die Lösung und dann kommst du mit dem Ergebnis.
Beispiel.
Dein Fernseher geht kaputt. Es kommt jemand, der ihn repariert. Du kannst wieder fernsehen. Sogar noch besser, weil der Reparateur gleich den Bildschirm poliert hat.
AIDA steht für Awareness-Interest-Desire-Action. Das heißt:
- Aufmerksamkeit kreieren
- Interesse wecken
- Ich-möchte-es-haben-Wunsch schaffen
- Aktion auszuführen
Jetzt zeige ich dir typisch verwendete Abschnitte auf Webseiten.
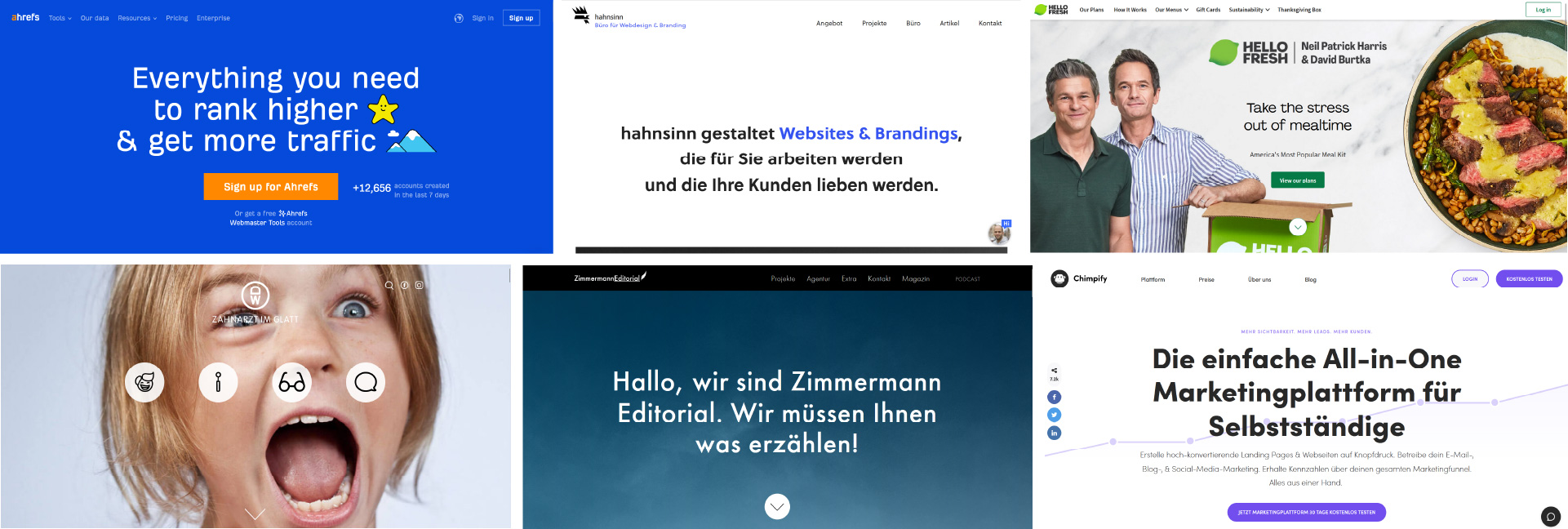
Ein Header, der Interesse weckt
Du hast ein paar Sekunden für einen ersten positiven Eindruck.
Der Header ist wie das Schaufenster eines Ladens. Er entscheidet darüber, ob du hineingehst oder zur Konkurrenz abwanderst.
Dein Schaufenster zeigt dem vorbeihuschenden Surfer, was es bei dir gibt und ob du die passende Lösung für sein Problem hast.
Wie bringst du den Surfer dazu, auf die nächste Welle zu warten?
Du kannst schreiben „Hier gibt es die besten Schuhe der Welt“.
Na und?
Und hopp, nimmt er die nächste Welle und ist weg.
Es geht besser.
„Mit diesem Schuh läufst du wie auf Wolken“. Ah! Deine Zielgruppe will sich leicht fühlen, möchte die Schuhe kaum spüren, weil sie schwere klobige Schuhe verabscheuen.
Du sprichst ein Problem bzw. ein Wunsch an. Damit holst du sie ab. Du zeigst, dass du deine Zielgruppe kennst. Jemand, der an deinem Schaufenster vorbeisurft, wird anhalten und eintreten. Weil du mehr als nur Schuhe verkaufst. Du versprichst etwas. Du verkaufst einen Nutzen. Ein Lebensgefühl.
Das packst du in einen Titel. Im Text darunter fügst du deine Lösung hinzu. Danach forderst du deinen Besucher auf, etwas zu tun (Call-to-Action).

Mit einem wohlüberlegten Header schaffst du Aufmerksamkeit und Interesse. Er gehört auf die Homepage und auf jede Unterseite. Wer die Regeln beherrscht, darf sie bewusst brechen.
Tipp
Vermeide „Herzlichen Willkommen auf meiner Webseite“ und lange Textblöcke auf der Homepage. Längeren Text kannst du auf der Über Uns Seite nutzen. Manche schreiben auch mehr Text auf Landing Pages.
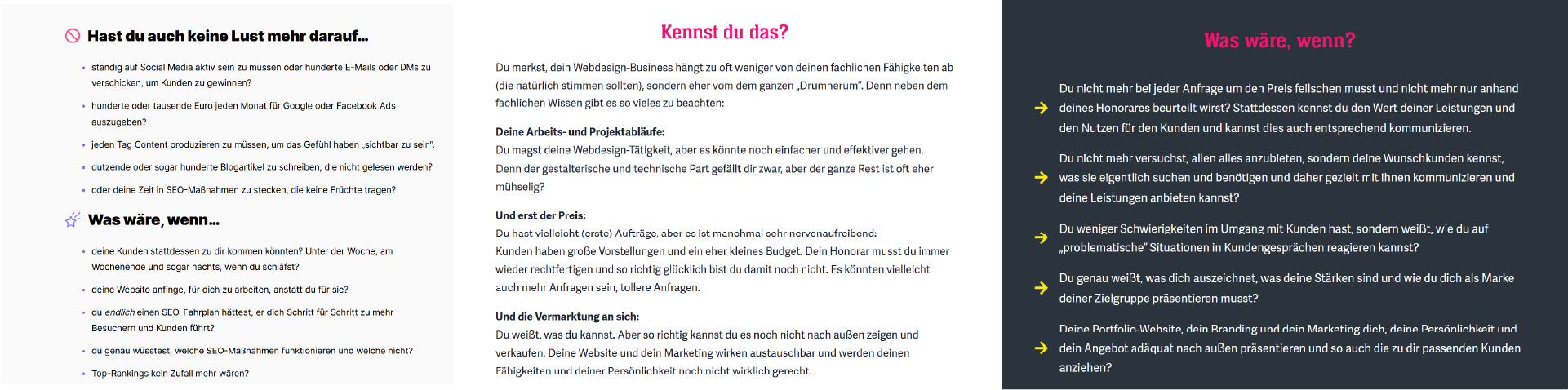
Kennst du das? Und Was wäre, wenn…
Du kennst deine Zielgruppe. Zeig es ihnen. Beschreibe ihre Unannehmlichkeiten und Herausforderungen. Was stört sie? Was finden sie so richtig nervig? Bring es auf den Punkt.
Diese Sektion wird häufig angewendet, wenn Kurse, Mentoring-Programme und Coachings angeboten werden.
Dazu gehört die Was-wäre-wenn Sektion. Du beschreibst wie das Leben aussehen würde ohne die Probleme. Eine Situation, die sich deine Zielgruppe wünscht.

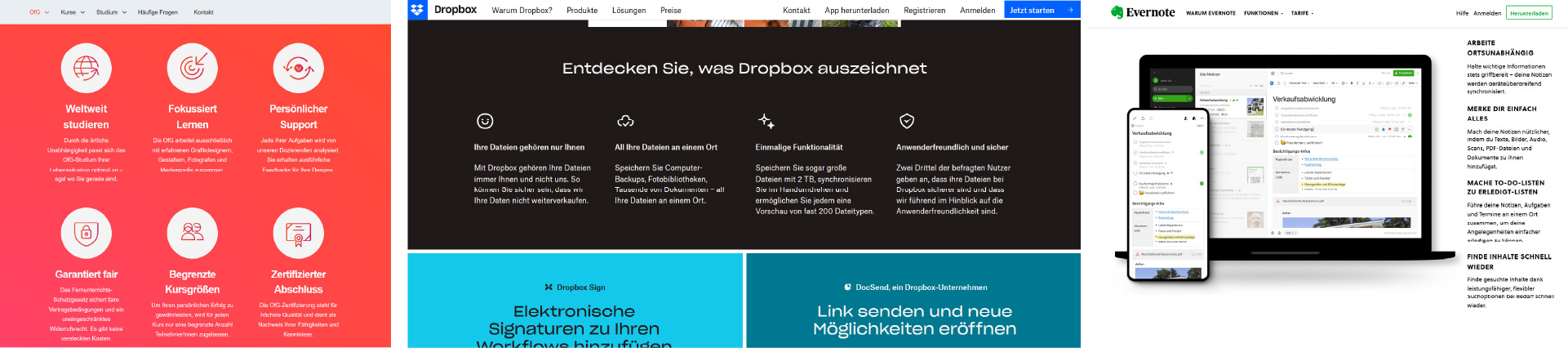
Nutzen und Vorteile
Du kreierst ein Das-will-ich-haben Gefühl bei deiner Zielgruppe.
Wie du das machst?
Ganz einfach.
Du sagst klar und deutlich, welche Vorteile und Nutzen jemand hat, wenn er dein Produkt kauft.
Fertig.
Diese Sektion ist die Unique Value Proposition, die auf jede gute Landing Page, Produktseite und Homepage, gehört. Es gibt auch Webseiten, die eine eigene Unterseite nur für die Vorteile haben. Entweder als Menüpunkt in der Hauptnavigation oder in der Subnavigation.

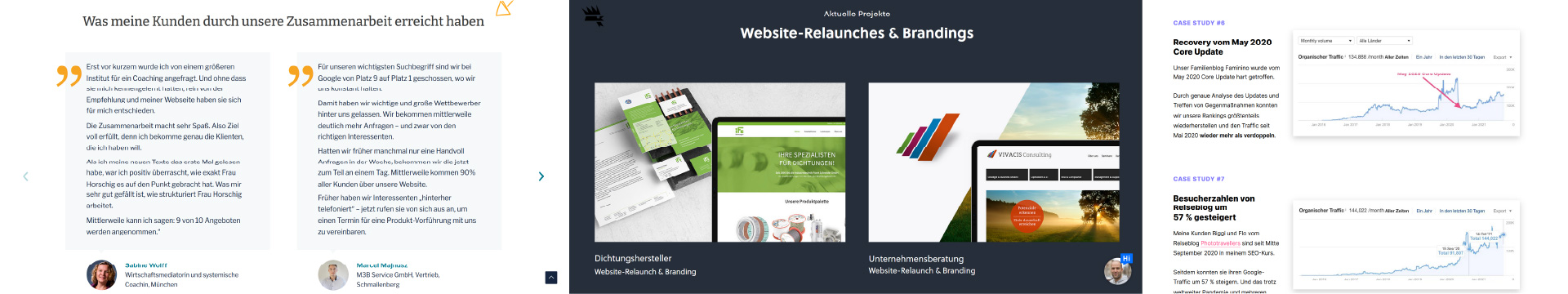
Testimonials, Case Studies, Referenzen, Statistiken
Falls du noch keine Testimonials oder Referenzen hast, plane sie mit ein. Sie zeigen deiner Zielgruppe, wie andere dein Produkt finden bzw. was du bereits gemacht hast.
Es erleichtert ihnen sich für dich oder gegen dich zu entscheiden.
Neben Testimonials können Case Studies, Referenzen, vorzeigbare Projekte, die du bereits abgeschlossen hast, oder auch Erfolge wie eine Platzierung bei einem Wettbewerb, Zahlen über Mitglieder und andere Statistiken sein.
Damit sagst du deiner Zielgruppe, warum sie bei dir kaufen sollten (reason why).
Diese Sektion verwendest du überall dort, wo du deiner Zielgruppe zeigen möchtest, was andere über deinen Kurs oder Buch gesagt haben. Sie ist ein Muss auf Landing Pages und Produktseiten. Sie haben auch Platz auf der Homepage.

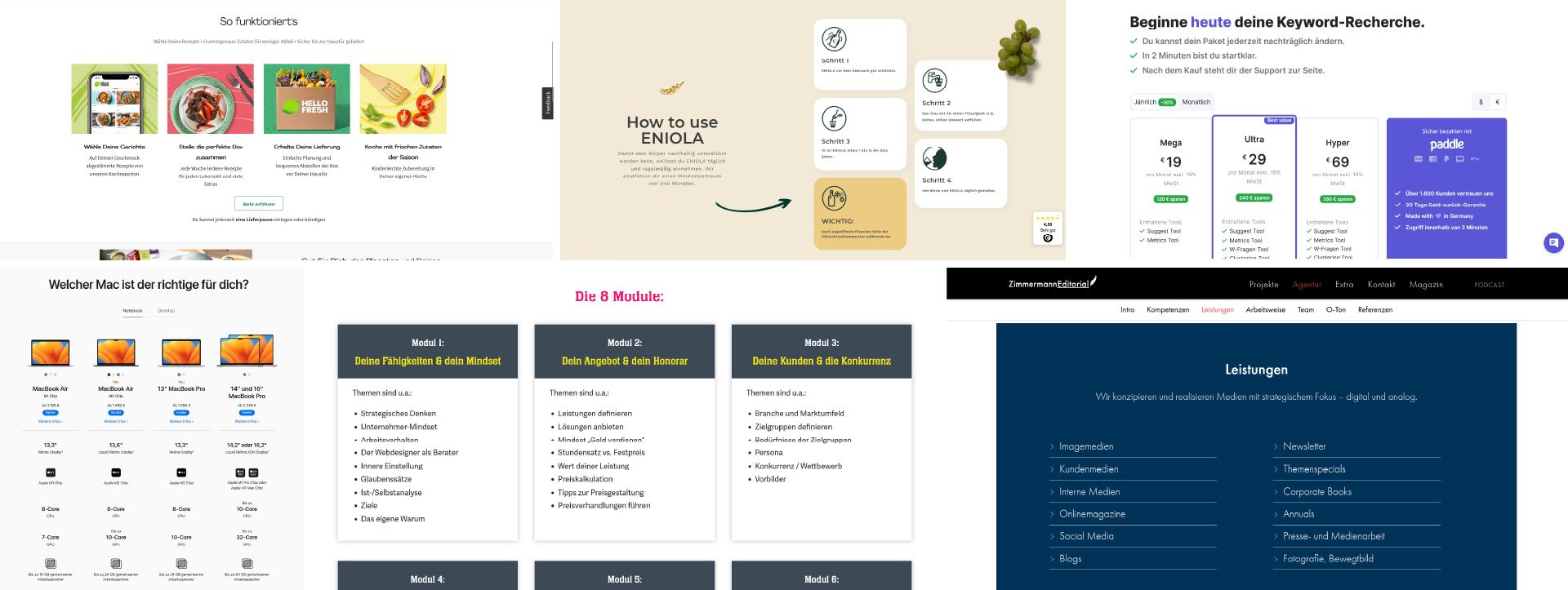
Leistungen, Produkte, Preise, Produktdetails
Produkte erscheinen auf der Homepage und haben eigene Unterseiten. Oft ist der Produkt-Menüpunkt aufklappbar, also ein Drop Down Menü. Weitere Unterseiten mit Produktdetails wie Herstellung, Inhaltsstoffe und anderes können Teil des Drop Down Menüs sein. Produktdetails können genauso gut ein Abschnitt einer Seite bilden.
Beispiel.
Du verkaufst handgemachte Seifen und möchtest beschreiben, wie du sie herstellst. Es ist komplex. Dann eignet sich eine eigene Unterseite für den Herstellungsprozess.
Du hast einen Kurs als Produkt. Dann liste die Inhalte bzw. die Module auf deiner Landing Page bzw. Produktseite auf.
Falls dein Produkt in unterschiedlichen Plänen oder Abos erhältlich ist, kann das eine eigene Unterseite sein. Die häufig „Preise“ heißt. Du kannst die unterschiedlichen Pläne aber auch als Abschnitt auf deiner Produktseite bzw. Landing Page hinzufügen.
Weitere produktbezogene Sektionen sind: Was-passt-zu-dir, How-it-Works und technische Daten.

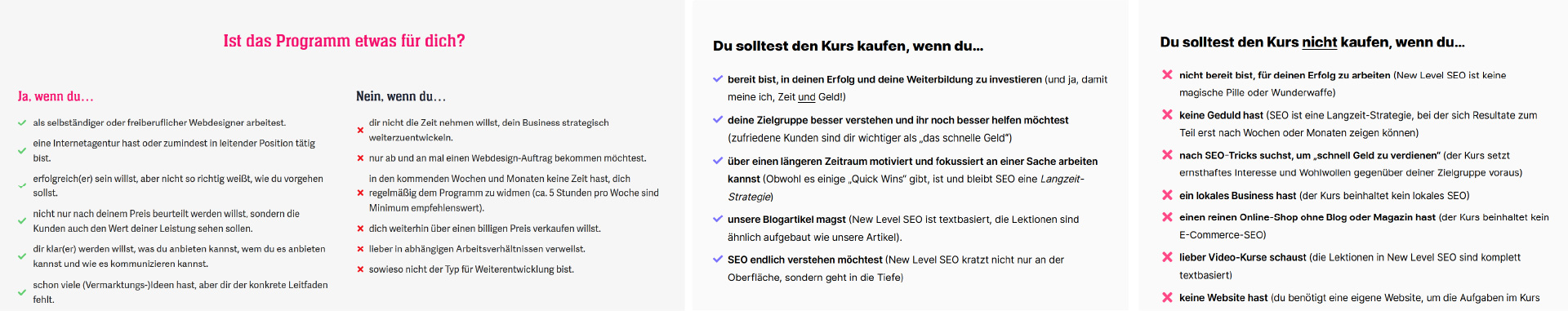
Für wen, für wen nicht
In dieser Sektion schreibst du, für wen dein Produkt geeignet ist und für wen nicht. Das hilft deinem Besucher einzuordnen, ob dein Produkt ihm etwas bringt.

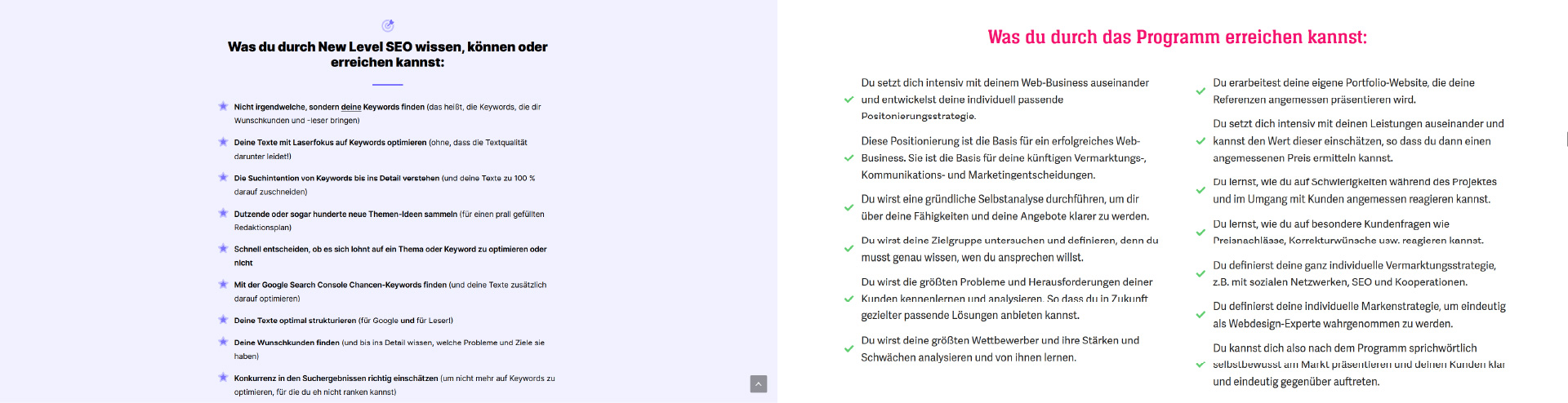
Was erreichst du
Häufig kurz vorm Ende gibt es einen Abschnitt, der auflistet, welche Ziele du mit dem Service oder Produkt erreichst.

Das machst du als nächstes (Call-to-Action)
Der Call-To-Action sagt deinen Usern, was sie als Nächstes machen sollen. Aber nur eine Sache pro Seite.
Ein Erstgespräch buchen. Jetzt kaufen. Kommentar schreiben. Mehr lesen. E-Book herunterladen. Jetzt registrieren.
Er wird im Header benutzt. Darf rechts neben der Hauptnavigation stehen. Steht definitiv am Ende einer Landing Page, Homepage und eines Blogartikels.
Wenn du zum Beispiel ein freies E-Book im Angebot hast, dann kannst du das in der Navigation und im Header unter dem Text platzieren. Oder du bietest deiner Zielgruppe ein kostenloses Erstgespräch an, dann platziere das an den prominentesten Stellen: im Header, in der Mitte der Seite und definitiv am Ende.
FAQs
FAQs stehen meistens am Ende einer Seite. Sie listen häufig gestellte Fragen auf und beantworten diese mit einem kurzen Text. Es ist eine elegante Art, weitere Fragen der Zielgruppe zu klären. Sie können sich so eventuell für einen Kauf entscheiden, ohne bei dir anzurufen oder eine E-Mail zu schreiben.
Tipp
Der Inhalt von FAQs kann von Suchmaschinen nicht gelesen werden, da der Inhalt versteckt ist.

Über
Eine Über-Uns oder Unternehmensseite gehört auf jede Website so wie ein scharfes Messer in die Küche eines Chefkochs. Hier hast du Platz für längere Texte. Persönliche Geschichten. Werte. Dein Zweck. Deine Vision. Deine Mission.
Bitte mit Persönlichkeit. Ein reiner Lebenslauf langweilt. Gleichzeitig gilt: Holst du zu weit aus, liest keiner weiter. Erzähle die Anekdote, die zu deinem Business passt. Wie bist du dahin gekommen, wo du heute stehst?
Hast du Mitarbeiter?
Stell sie vor.
Beantworte, wofür du und dein Unternehmen stehen. Stelle deine Einzigartigkeit heraus.
Es kommt vor, dass Unternehmensseiten mehrere Unterpunkte haben, die detaillierter auf die Geschichte des Unternehmens eingehen oder bei den Werten mehr ausholen. Über-Seiten werden manchmal auch in die Metanavigation oder Footer verbannt.
Kurze Über-Mich Sektionen werden auf Startseiten und Produktseiten bzw. Landing Pages verwendet. Bei einem Blog und in Blogartikeln gibt es häufig in der Seitenleiste ein Hier-schreibt-Fenster über den Autor (Authorship).

Schritt #7: Zusammenstellen
Jetzt habe ich noch ein paar Website Aufbau Beispiele. In Form von Wireframes. Die drei Beispiele zeigen die Homepage und zwei Unterseiten für unterschiedliche Produkte. Ohne einheitliches Webdesign. So siehst du verschiedene Möglichkeiten, Inhalte anzuordnen.
Du kannst das selbst genauso machen. Nimm dir einen Stift und zeichne Wireframes: Eine durchdachte Anordnung von Rechtecken, Kreisen und Notizen.
Wireframes helfen dir, Inhalte zu strukturieren, zu gewichten und den Nutzer zu führen. Wo steht was. Was ist wie groß.

Schluss
Ein Aufbau Website Konzept zu haben ist enorm wichtig für die Umsetzung einer Website. Es hilf, Inhalte zu strukturieren und logisch aufzubauen. Deine User und Google werden dir danken. Nutzer finden sich zurecht. Schnell und entsprechend ihrer Erwartungen. So wie in einem sehr gut sortierten Laden.
Was ist das Resultat?
Sie schauen sich um. Kaufen. Und kommen zurück.
Wenn du Unterstützung bei deinem Website Aufbau brauchst und dein Konzept in ein individuelles Webdesign und schnelle Website umsetzen willst, melde dich bei mir mit einer E-Mail.
P.S. Check Keywords für dein Business und baue sie mit in deine Überschriften und Texte ein.
